Téměř každý den vychází článek se seznamem zajímavých pluginů pro WordPress. Málokdy to je ale něco jiného než stálice typu: All in One SEO Pack, Google XML Sitemaps, Akismet, Jetpack, Contact Form 7, Sociable a další.
Nechápejte mě prosím špatně, všechny výše sepsané pluginy jsou úžasné, ale stále dokola omílané. Proto jsem velmi rád, že Steven Shattuck přišel s několika méně známými, ale o to zajímavějšími!
CMS Tree Page View
Přidá možnost zobrazení stránek jako stromovou hierarchii. Stránky zde můžete rychle editovat, pracovat se štítky, využívat fce Drag&Drop, apod.

URL ke stažení: http://wordpress.org/extend/plugins/cms-tree-page-view/
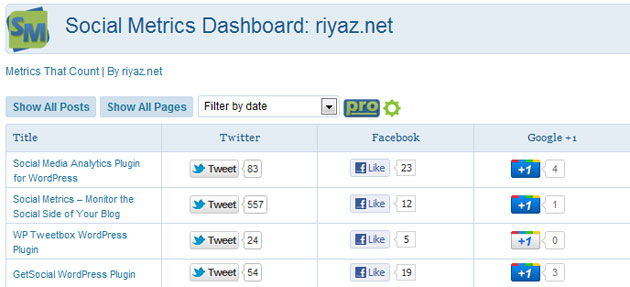
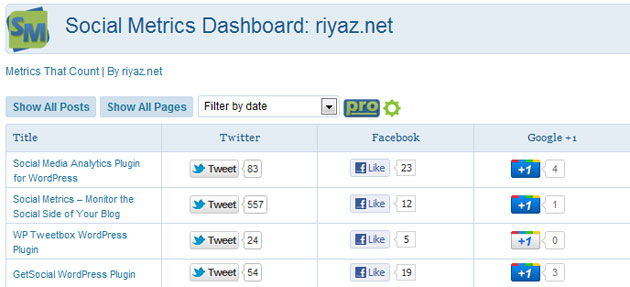
Social Metrics
Chtěli jste vždycky zjistit, jak si stojí jednotlivé stránky a příspěvky ve sdílení na sociálních sítích? Pomůže Vám k tomu analytický nástroj Social Metrics. Počet sdílení pak vidíte v tabulce a zahrnuty jsou tyto sociální sítě: Twitter, Facebook, Google+, StumbleUpon, Digg a LinkedIn.
Pokročilejší funkcionality pak najdete v PRO verzi.

URL ke stažení: http://wordpress.org/extend/plugins/social-metrics/
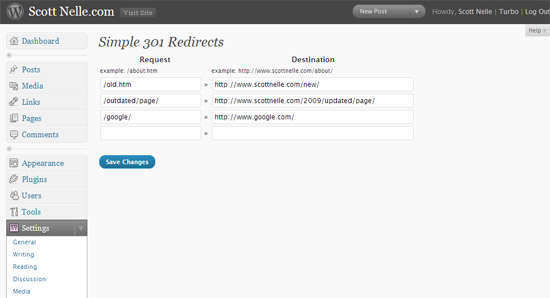
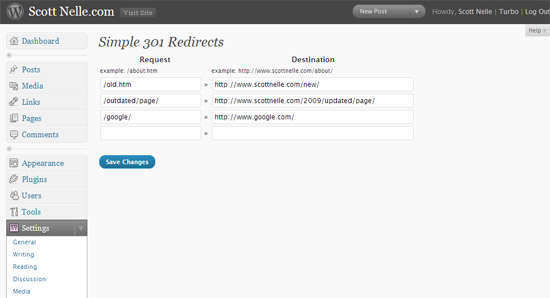
Simple 301 Redirects
Velmi jednoduchá, ale užitečná věc. Plugin Simple 301 Redirects Vám umožňuje přesměrovávat požadavky na jiné stránky na Vašem webu (případně kamkoliv jinam).

URL ke stažení: http://wordpress.org/extend/plugins/simple-301-redirects/
HTML Sitemap
Vytvoří Vám mapu stránek (seznam odkazů na všechny stránky seřazené hierarchicky pod sebe), kterou jednoduše vložíte shortcodem [html_sitemap].

URL ke stažení: http://wordpress.org/extend/plugins/html-sitemap/
Narazili jste také na nějaké zajímavé pluginy, o kterých se tolik nepíše? Napište je do komentářů.
Zdroj článku: www.slingshotseo.com/blog/indispensable..
 Na svém školení WordPressu říkám jednu důležitou větu: “Pokud byste si měli ze školení odnést jenom jeden nainstalovaný plugin, tak by to měl být právě Jetpack”.
Na svém školení WordPressu říkám jednu důležitou větu: “Pokud byste si měli ze školení odnést jenom jeden nainstalovaný plugin, tak by to měl být právě Jetpack”. Rád bych zde publikoval svou úspěšně obhájenou diplomovou práci na téma Vývoj e-shopu na redakčním systému WordPress.
Rád bych zde publikoval svou úspěšně obhájenou diplomovou práci na téma Vývoj e-shopu na redakčním systému WordPress.







 Určitě už jste někdy řešili problém, že jste v článku použili obrázek z cizího (zcela legálního) zdroje, ale ten po čase z původního zdroje zmizel. To pak mělo za následek, že váš článek (web, aplikace, atd) byl bez původního obrázku a zpětně jej dohledat jinde je většinou problém.
Určitě už jste někdy řešili problém, že jste v článku použili obrázek z cizího (zcela legálního) zdroje, ale ten po čase z původního zdroje zmizel. To pak mělo za následek, že váš článek (web, aplikace, atd) byl bez původního obrázku a zpětně jej dohledat jinde je většinou problém.


 V předchozím článku jsem psal o možnosti
V předchozím článku jsem psal o možnosti 
 Pohání váš web WordPress a potřebujete do něj vložit drobečkovou navigaci? Klasicky v případě, kdy na Worpdressu provozujete eshop nebo jiný složitější server, se tato potřeba stává často nutností.
Pohání váš web WordPress a potřebujete do něj vložit drobečkovou navigaci? Klasicky v případě, kdy na Worpdressu provozujete eshop nebo jiný složitější server, se tato potřeba stává často nutností.
