Obecné závěry
- Lepší zpětnou vazbu jsme nikde nedostali,
- není to drahá věc (náklady rozepíši níže),
- vidět chyby a překážky na webu bolí,
- zapracování oprav by měla být priorita.
Proč testovat?
Web můžete ukazovat kdekomu, ale nikdy nedocílíte konkrétní a konstruktivní zpětné vazby jako u uživatelského testování. A věřte mi, že nic nepřesvědčí majitele webu k úpravám víc, než sezení se samotným uživatelem, který se snaží web používat. Na vlastní oči tak uvidíte, jaké může mít potenciální zákazník problémy, nebo co je pro něj na první pohled jasné a co téměř nevidí / nechápe.
Steve Krug přirovnává uživatelské testování k cestování rozšiřující zkušenosti: “Připomene Vám, jak odlišní – a přitom stejní – lidé jsou a získáte svěží náhled na věci.” nebo snad ještě výstižněji jako: “Návštěva přátel z jiného města, které když budete provádět po vašem městě, nevyhnutelně uvidíte věci, kterých jste si obvykle nevšímali, protože jste na ně byli zvyklí. A současně si uvědomíte, že spousta věcí, která vám připadají jasné, nemusí být zřejmé všem”.
Tvůrce webu může samotné testování “bolet”, ale musí se přes viditelné problémy přenést a ubránit se svému egu, které bude někde uvnitř křičet “vždyť ten uživatel je jenom neschopný idiot”. Ne není! To jenom vy máte nepoužitelný web, kde není na první pohled jasné, že bez vybrání varianty produktu nejde vložit zboží do košíku (příklad).
A přitom to nestojí moc času ani peněz. Ale pojďme popořadě.
Příprava testování
Co doporučuji před samotným testováním udělat a co by mělo být nejdůležitějším zdrojem.
- Nastudování literatury o tématu
- Steve Krug a jeho knížka Nenuťte uživatele přemýšlet! + Rocket Surgery Made Easy.
- Další internetové zdroje.
- Promyslet cíl testování.
- Definovat cílovou skupinu eshopu.
- Sepsat scénáře uživ. testování.
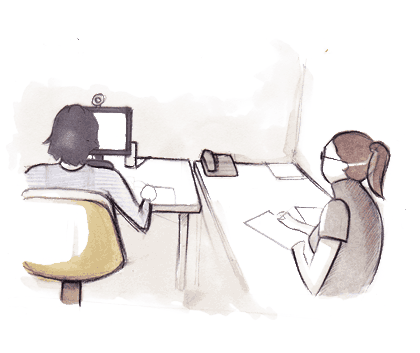
Průběh testování
Jak probíhalo uživatelské testování našeho eshopu v bodech.
- Seznámení účastníka s testováním a získání pár informací o něm samotném.
- Testování pochopení účelu webu.
- Zadání 1. a následně 2. úkolu.
- Shrnutí + dojmy z testování.
- Vyplacení odměny.
Průměrná doba 1 testování byla 35 minut a celkově jsme web testovali s 8 uživateli (5 mužů a 3 ženy).
Účastníci byli na konci příjemně překvapeni, že celé testování bylo vlastně fajn a prvotní strach byl zbytečný. U některých byly ze začátku cítit rozpaky ze záznamu hlasu a obrazu, ale ty v průběhu vyprchaly.
Náklady uživatelského testování*
- 8 účastníků testování: 100 Kč / osobu (zvlášť děkuji všem, kteří to dělali “pro dobrou věc” zadarmo)
- 2×2 člověkodny – čas koordinátora testování + zapisovatel.
- 1 člověkoden – čas spojený s vhodnocováním.
- Software pro záznam obrazovky a zvuku (Camtasia – 30 denní trial verze zdarma postačí).
- Nájem kanceláře na 2 dny.
- Malé občerstvení pro účastníky: 350 Kč.
- = celkem cca 6000 Kč
* Do nákladů nejsou započítány hodiny související se zaváděním změn a oprav eshopu.
Konkrétní závěry z testování HodinkyWenger.cz
Pro představu sepíši několik palčivých problémů našeho eshopu, které se nám testováním potvrdily nebo jsme na ně díky němu přišli.
- Tlačítko Zpět (v prohlížeči) v nákupním košíku znovu odešle data z formuláře (obsah košíku se zduplikuje).
- Slider lidi jenom otravuje a informace v něm nečtou.
- Lidé nechápou některé položky ve filtrování hodinek.
- V objednávce často přehlídnou možnost výběru dárku.
- Ikona karty evokuje platbu kartou (jde o bankovní převod).
- A dalších 40..
Spoustu problémů jsme znali a potvrdily se, jiné se ukázaly jako naprosto banální, ale místo nich vyvstaly pro nás naprosto nové a přitom zásadní.
Nevěřte všemu!
O každém závěru, který z uživatelského testování vzejde, přemýšlejte a snažte si jej vyložit. Co uživatele k chování vedlo, co by mu mohlo příště pomoct a úplně nejlépe si svou tezi potvrďte dalším uživatelským testováním.
@jirkastencek Je to super, máš pravdu. Jen pozor na slepý uličky a názory jednotlivců.
— Petr Kovacik (@petrkovacik) April 26, 2013
Nyní nás čeká ta méně příjemná část – náprava chyb a přepracování stávajícího řešení k lepší použitelnosti. A že některé věci budou oříšek, to už víme. Zejména kompletní přepracování nákupního procesu, aby tlačítko Zpět v prohlížečí znovu neodesílalo formulář, bude stát hodně práce.

Slavili jsme také úspěch
Více jsem se o uživatelském testování rozepsal i ve své diplomové práci: Vývoj e-shopu na redakčním systému WordPress.
Zajímavé zdroje a podklady:
- Jacob Nielsen o uživatelském testování
- Podklady přímo od Steva Kruga
- Seznam úkolů při plánování uživatelského testování
- Předepsaný text pro inspiraci k vedení uživatelského testování
- Instrukce pro další pozorovatele + arch pro záznam z testování
- Vhodné fráze a reakce při testování
- Jakub Španihel a jeho UX Wiki
- Jan Řezáč – Analýza nebo uživatelské testování?
- Slidy od Adama Fendrycha (DobrýWeb.cz) – základem je kniha Steva Kruga.
A co jak probíhá uživatelské testování u vás? Testujete své eshopy / weby?