Sleduju konkurenci, hledám nové trendy a často taky narazím na eshopy, které by prostě chtěl každý!
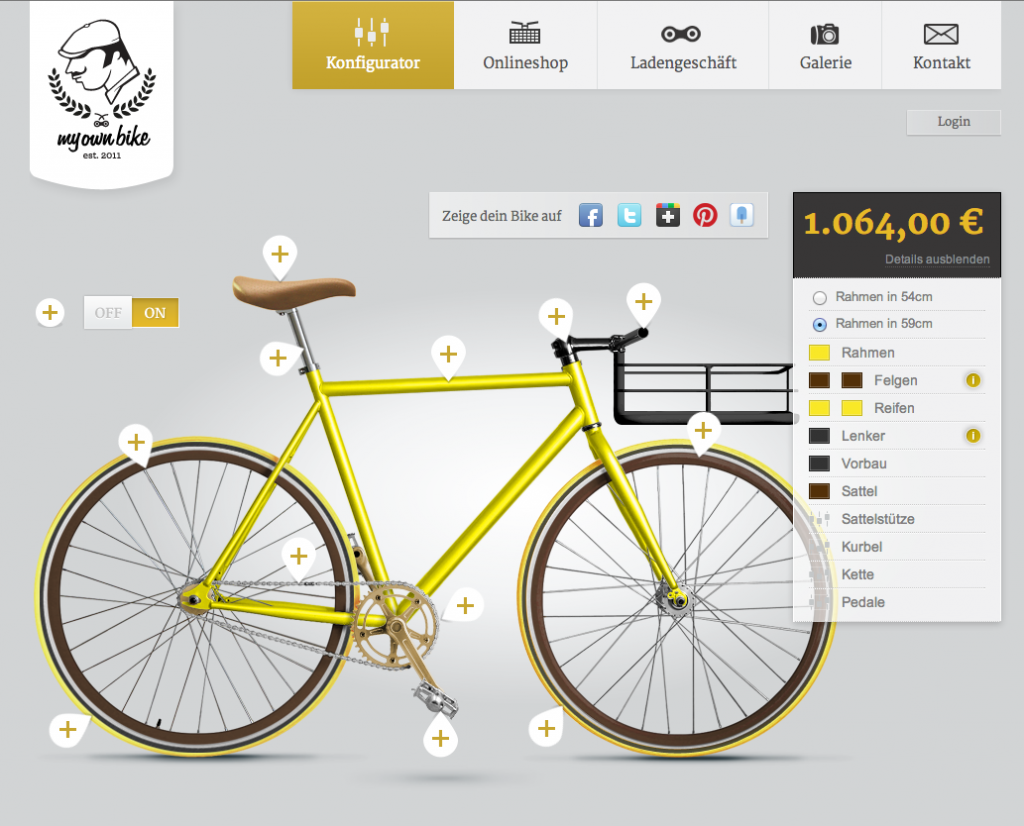
MyOwnBike.de
Online eshop a hlavně konfigurátor kol. Naprosto úžasně provedená záležitost! Někdo může tvrdit, že jde jen o hračku, ale já jsem přesvědčený, že tento eshop prodává!
Burberry.com/store/
Že jsem vysazený na hodinky, to už asi víte. Proto mě nemohl nechat klidným eshop Burberry.com/store/ (sekce hodinek).
Na eshopu jsou použity úžasné videa, skvělé animace, 3D modely a hlavně.. produkt je vám servírován příběhem! Co mě zaujalo opravdu velmi, je interaktivní model, na kterém do detailu vidíte, jak jsou hodinky složeny (včetně animace šroubujících se šroubků!).
Reiss.com
Eshop s módou. Každý model má detailní fotky a to nejen produktů samotných, ale hlavně oblečených na modelkách a to hned z několika stran. A pozor – ve všech barevných variantách! Představa o produktu je tak téměř dokonalá. K jednotlivým kusům oblečení Vám doporučí, s čím je kombinovat a hned Vám předhodí možnost nakoupit celý “look” (vše, co má model na sobě).
O skvělém filtru po straně asi ani netřeba hovořit. Podle mě opravdu vrchol mezi eshopy s oblečením.
Znáte jiné úžasné eshopy? Podělte se v komentářích.




 Určitě už jste někdy řešili problém, že jste v článku použili obrázek z cizího (zcela legálního) zdroje, ale ten po čase z původního zdroje zmizel. To pak mělo za následek, že váš článek (web, aplikace, atd) byl bez původního obrázku a zpětně jej dohledat jinde je většinou problém.
Určitě už jste někdy řešili problém, že jste v článku použili obrázek z cizího (zcela legálního) zdroje, ale ten po čase z původního zdroje zmizel. To pak mělo za následek, že váš článek (web, aplikace, atd) byl bez původního obrázku a zpětně jej dohledat jinde je většinou problém.


 Toužíte po tom mít na vlastní doméně své zkracovátko URL? Teď máte díky Bit.ly možnost a nebude to náročnější než pár kliknutí myší.
Toužíte po tom mít na vlastní doméně své zkracovátko URL? Teď máte díky Bit.ly možnost a nebude to náročnější než pár kliknutí myší. Možností je vždycky několik. Pokud poháníte svůj web na WordPressu, tak můžete použít plugin
Možností je vždycky několik. Pokud poháníte svůj web na WordPressu, tak můžete použít plugin  Pryč už je doba, kdy se editovaly webové stránky přímo ve zdrojovém kódu a kdo tedy neznal alespoň základy HTML, CSS a nedej bože i skriptovacího jazyka PHP, tak si ani neškrtnul. Dnes už existují efektivní nástroje, díky kterým je editace webového obsahu srovnatelná s prací ve Wordu nebo poznámkovém bloku. Tyto nástroje se nazývají redakční systémy, publikační systémy nebo zkratkou CMS (Content management system). Mnoho z nás se s nimi každodenně setkáváme a přitom nemusíme tušit, že se jedná o právě o redakční systémy. Často jsou integrovány do firemního informačního systému nebo je používáme při psaní svého osobního blogu apod. Mezi CMS rozlišujeme několik podkategorií. Patří sem Web CMS, Enterprise CMS, Document CMS. Podrobně se budeme zabývat pouze webovým CMS a konkrétně WordPressem.
Pryč už je doba, kdy se editovaly webové stránky přímo ve zdrojovém kódu a kdo tedy neznal alespoň základy HTML, CSS a nedej bože i skriptovacího jazyka PHP, tak si ani neškrtnul. Dnes už existují efektivní nástroje, díky kterým je editace webového obsahu srovnatelná s prací ve Wordu nebo poznámkovém bloku. Tyto nástroje se nazývají redakční systémy, publikační systémy nebo zkratkou CMS (Content management system). Mnoho z nás se s nimi každodenně setkáváme a přitom nemusíme tušit, že se jedná o právě o redakční systémy. Často jsou integrovány do firemního informačního systému nebo je používáme při psaní svého osobního blogu apod. Mezi CMS rozlišujeme několik podkategorií. Patří sem Web CMS, Enterprise CMS, Document CMS. Podrobně se budeme zabývat pouze webovým CMS a konkrétně WordPressem.


 Nevím jak vás, ale mě vždycky strašně zdržuje, když si chci třeba zjistit hodnocení filmu na serveru
Nevím jak vás, ale mě vždycky strašně zdržuje, když si chci třeba zjistit hodnocení filmu na serveru 

 Když jsem vytvářel stránky pro
Když jsem vytvářel stránky pro 
